2016/06/27
JPEG、GIF、PNG、なんて読む? 『画像ファイルの拡張子』の違い
画像ファイルにまつわるトラブルを回避しよう!
ケータイで簡単に写真撮影ができるようになって、画像ファイルを日常的に扱うようになった。ところが、こんな場面に遭遇したことはないだろうか?
「あれ? パワポに貼り付けた画像がギザギザだよ!」
「ファイルを軽くしたら写真の色がおかしくなっちゃった!」
こうしたトラブルは、ひょっとしたら画像ファイルの形式と用途のミスマッチが原因かもしれない。当たり前に、なに気なく使っている画像ファイルには、いろいろな形式がある。その特性を理解しておけば、トラブルを解決できるし、ファイル容量を抑えて通信費を下げられる可能性もあるのだ。
というわけで、今回は画像ファイルの主な形式である「JPEG」「GIF」「PNG」について、その特徴をお伝えしよう。
まずは読み方から
まずはどう読むのかだ。「JPEG」は「ジェイペグ」と読み、「PNG」は「ピング」ないしは「ピン」と読む。
問題は「GIF」だ。実は、「ギフだ」「いやジフだ」という読み方論争が「GIF」が誕生した80年代後半以来ずっと続いていた。決着がついたのは、なんと、2012年になってから。GIFの生みの親であるスティーブ・ウィルハイトさんが、「ジフが正しいんだよ」と、この年におおやけに宣言したのだ。アメリカでは「ギフ」と読む人がとても多かったから、「ジフ」が正解だというのは、実はちょっとした事件だったのだ。
下の動画は、アメリカのウェビー・アワーズ(ウェブサイトやそのテクノロジーを対象とした権威ある賞)の2013年の授賞式で、スティーブ・ウィルハイトさんが表彰されたときの模様だが、スクリーンに「ジフと発音するんだよ、ギフじゃないよ」とユーモアある映像が流される。ジフVSギフ論争がアメリカでいかにホットだったのかという証拠だ。
そもそも画像ファイルはどんな仕組みになっているのか
デジタルな画像は画素(Pixel)と呼ばれる小さな点の集合体だ。この画素一つひとつが、0と1が並んだデータとして色の情報を持っている。最近のスマートフォンのカメラは高性能化が進んで、有効画素数が10万画素なんてザラだ。10万個の画素、つまり10万個の点々で表現すれば、そりゃあキレイな写真が生まれるわけだ。
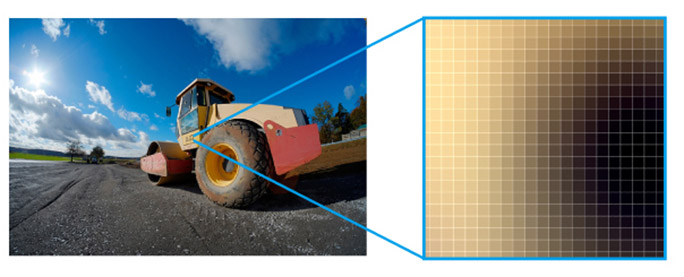
 画像ファイルを拡大すると画素が見えてくる。四角ひとつが1画素にあたり、それを集合させてイメージが出来上がっているのだ
画像ファイルを拡大すると画素が見えてくる。四角ひとつが1画素にあたり、それを集合させてイメージが出来上がっているのだ
「JPG」も「GIF」も「PNG」も、基本的に画像ファイルの仕組みは同じ。異なるのはその色数やファイルサイズの圧縮の方式だ。美しく見せたいのか、とにかくファイルを軽くしたいのか、その目的によって選ぶべきファイル形式は変わってくる。
写真を綺麗に見せるならやっぱり「JPEG(またはJPG)」
JPEGとはJoint Photographic Experts Groupの略。フルカラー(約1,677万色!)を表現できるため、多くの色を使って表現する写真には間違いなくぴったりのファイル形式だ。多くのデジカメやスマホで、このJPEG形式での保存がデフォルトになっているのは、美しい画像のままファイル容量を小さくすることができるからだ。
一方で、500KBの元画像を100KBにするような極端な圧縮をすると画像は劣化してしまう。JPEG形式圧縮とは一部のデータを間引きして削除するものなので、色の階調が滑らかでなくなってしまうのだ。写真はもとより、ロゴマークのようなシンプルなものは特に顕著に現れてしまうので気をつけよう。
ちなみに、拡張子は「jpg」「jpeg」の2種類あるが、どちらも同じもの。「拡張子は3文字表記」という昔の習慣が残っているので「jpg」が一般的になっている。
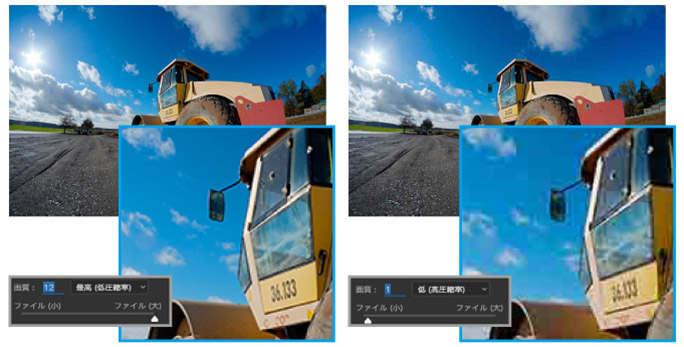
 左が加工前のもの。右が画像処理ソフトで高圧縮にしたもの。データを間引きするため階調が粗くなる。拡大すると右側の画像のほうが劣化しているのがわかる
左が加工前のもの。右が画像処理ソフトで高圧縮にしたもの。データを間引きするため階調が粗くなる。拡大すると右側の画像のほうが劣化しているのがわかる
とにかく軽くしたいなら「GIF」
GIFとはGraphics Interchange Formatの略。色数が最大で256色しか使えないことから、写真を保存する形式としてはあまりお勧めできない。そのぶん、ファイル容量を軽くできるのが最大の長所で、色数が少なくてすむアイコンやボタン、ロゴといったものに最適だ。背景の透過処理も可能で、図形を切り抜くといった処理にも対応する。
また、パラパラ漫画のような簡単なアニメーションも作れてしまうのもGIFならでは。Photoshopに代表される画像処理ソフトや、最近ではGIFアニメーションを無料でつくれるサービスを提供しているWebサイトもたくさんある。
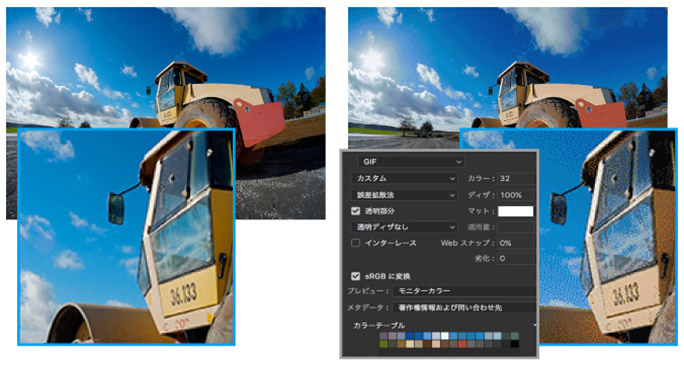
 左の画像がJPEGで、右の画像がGIF。このGIF画像はたった32色で表現しているのでデータ量が小さく、JPEGが399.7キロバイトなのに対し、134.8キロバイトとおよそ3分の1のサイズだ。その代わり、拡大するとわかるが、画像はモアレもできていて美しくない
左の画像がJPEGで、右の画像がGIF。このGIF画像はたった32色で表現しているのでデータ量が小さく、JPEGが399.7キロバイトなのに対し、134.8キロバイトとおよそ3分の1のサイズだ。その代わり、拡大するとわかるが、画像はモアレもできていて美しくない
イラストやロゴなどシンプルなものなら「PNG」
PNGとはPortable Network Graphicsの略。GIFに代わるファイル形式として生まれたのがこのPNGだ。そのため、PNGには8bitは前述のGIFと同じ256色に対応する8bit(PNG-8)と、フルカラーの保存が可能な24bit(PNG-24)の2種類がある。また、圧縮率が同等で同じ内容のGIF形式ファイルより10〜30%小さい。棒グラフや折れ線グラフのような図版、シンプルなイラストの保存に適している。
PNGは可逆性圧縮(高圧縮したあとでも、圧縮前の状態に戻すことができる)のため、圧縮率が同等で同じ内容のJPEG形式ファイルよりも必然的に容量が大きくなる。そのため、WEBなどでの表示用画像としてはJPEGのほうが向いている。

 JPEG(左)とPNG(右)も、どちらも画像はキレイで、問題無し。でも、JPEGが32.1キロバイトなのに対し、PNGは157キロバイトと、ファイルサイズが倍以上も大きい
JPEG(左)とPNG(右)も、どちらも画像はキレイで、問題無し。でも、JPEGが32.1キロバイトなのに対し、PNGは157キロバイトと、ファイルサイズが倍以上も大きい
使い分けのルールを覚えておこう
ここまで「JPEG」「GIF」「PNG」の長所・短所をざっくり解説してきたが、使い分け方を簡単におさらいしておこう。
「JPEG」:写真やグラデーションがある画像、色数が多い画像向き。
「GIF」:色数が少ない、シンプルな画像向き。ファイルサイズを小さくできる。
「PNG」:図版、シンプルなイラスト向き。ファイルサイズはGIFより小さい。
今まで、なんとなく選んでいたかもしれない画像の保存形式。それぞれの長所・短所を理解して、賢く使い分けていきたい。
文:吉田 努