2018/09/03
子どもと作ってみた! スマホアプリ制作で踏み出すプログラミング教育の第一歩
来る2020年、いよいよ小学校で「プログラミング教育」の必修化が始まる。まさか幼いうちからパソコンを使ってプログラムをするなんて……と。未知の授業内容に戦々恐々としている親御さんも少なくないはず。
しかし、その心配の多くは杞憂だ。プログラミング教育が始まるからといって、「プログラミング」という教科が作られるわけではないのだ。さらに言えば、基本的なプログラミング教育は、プログラマーを育成するためのものでもない。
プログラミング教育はプログラミング言語を学ぶものではない

文部科学省の「小学校プログラミング教育の手引」によると、プログラミング教育の主たる狙いは、
【1】身の回りにコンピュータが活用されていること、問題の解決に必要な手順があることに気付くこと
【2】「プログラミング的思考」を育成すること
【3】コンピュータの働きを、よりよい人生や社会づくりに生かそうとする態度を涵養すること
といったものとなる。この教育の中で重要なのが「プログラミング的思考」という部分だ。
プログラミング的思考を簡単に言うと、「狙った結果にするためには、どういう手順を踏めばいいのか?」という道筋を論理的に考えていく力となる。
つまり、今後始まるプログラミング教育とは、プログラミング言語を学ぶものではなく、こうした「解決に至るまでの思考やアプローチ」を各教科の中に組み込むことで、問題解決へ取り組む力を育もうといった試みなのだ。
プログラミング的思考を自宅で育むには?
プログラミング的思考につながる問題解決への取り組みは、私たち親世代であれば仕事の中で意図せず自然と行なっていることも多い。ただし、それを言語化して子どもにわかりやすく伝えるとなると、それは簡単ではない。
そこで活躍するのが、私たちの身近にあるパソコンやタブレット、そしてスマホだ。

たとえば、スマホアプリ制作サービス「JointApps」は、プログラムが組み込まれたブロックをつなげるだけで、気軽にスマホアプリ作りが体験できる。スマホのアプリは、一般的には複雑なプログラミング言語を使って作られるものだが、JointAppsではプログラム言語を覚える必要はなく、簡単な操作と自由な発想で、自分だけのアプリを作ることができるのだ。
その内容は、作りたいアプリに合わせて必要な要素を考えて、機能を組み合わせる、といったものになる。これはまさにプログラミング教育と同じ、論理的に考える力そのもの。このサービスを利用すれば、今からでも家庭で楽しみながら「プログラミング的思考」を学ぶこともできるというわけだ。
JointAppsで子どもとアプリを作ってみた
JointAppsは誰でも手軽に始められる。まずは公式サイトから無料でユーザー登録。サービスにログインしたら、「新規アプリを制作する」からアプリの制作を始める。

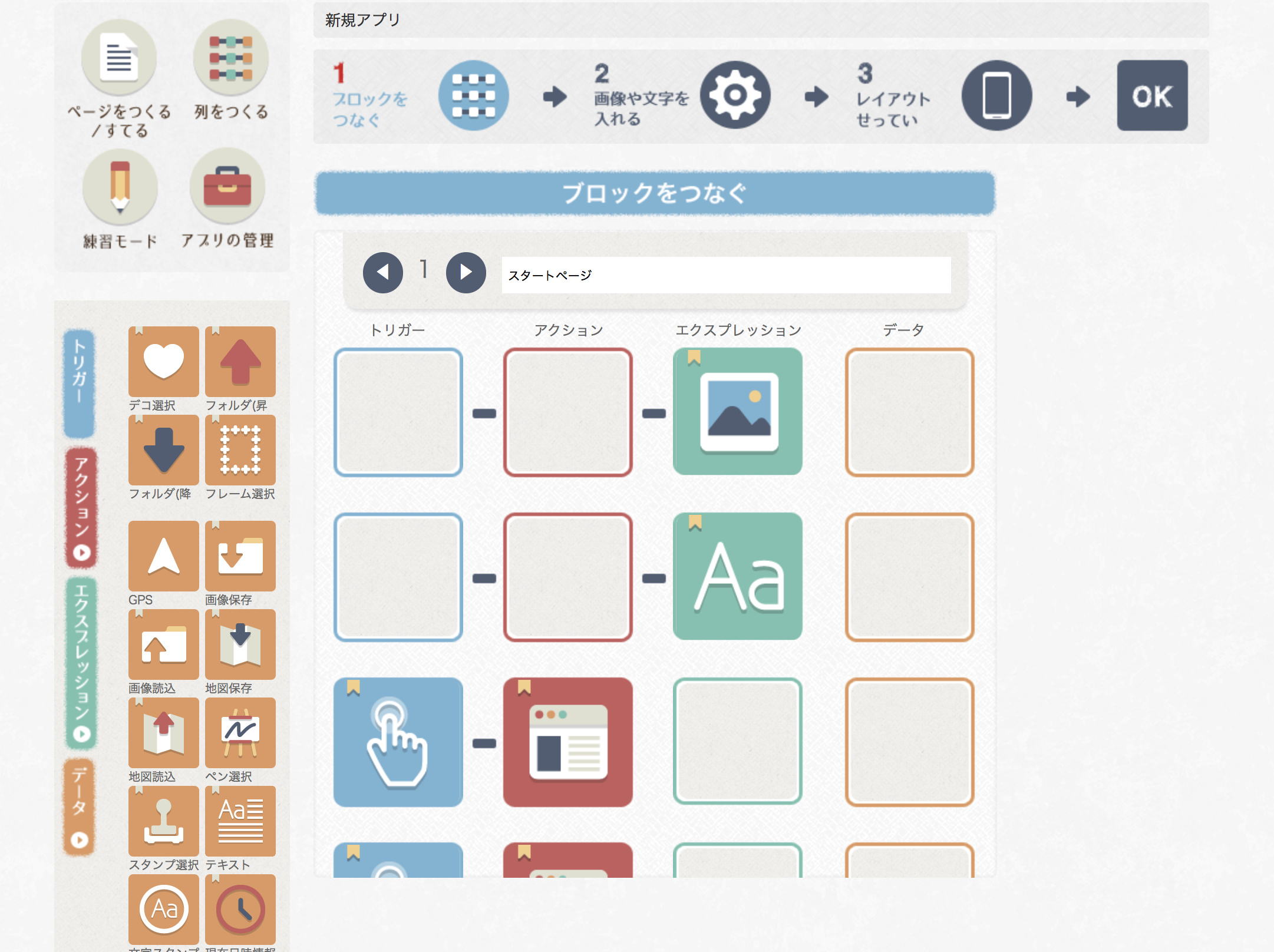
アプリで作動するそれぞれの機能が「ブロック」に分かれているので、それぞれの役割ごとに登録していくという手順。もう少し細かく言うと、「何をきっかけ(トリガー)」に、「どんな動き(アクション)」をしてほしいか、そして「どんな表現(エクスプレッション)」で、「その表現等はどこから読み込む・書き込むか(データ)」を考え、目的に応じてボタンを割り振っていく。

文字だけだとちょっとわかりにくいかもしれないが、動画を見れば……。
このとおり。プログラミングというのは意外と簡単にできている。こうして、誰でも手軽に自分だけのスマホアプリを作れるのがこのサービスのポイント。
我が家でもさっそく、オリジナルのアプリを作ってみた。アプリのテーマは「ゆでたまごを かんぺきにつくる」だ。
子どもに「ブロックのやくわり」を教えつつ、一緒にプログラムを組んでいく。もちろん、プログラムを組むと言っても、完成したアプリをイメージして関連するブロックを繋げていくというシンプルな手順だ。
たとえば今回のテーマ「ゆでたまごを かんぺきにつくる」なら、大まかに次のような手順で進める。
手順1)アプリのトップページをデザインする
手順2)タイマーのしくみを搭載したページをつくる
手順3)アプリの画面をアレンジ・デザインする
それぞれの手順において、
「ボタンはどのブロックでしょうか?」
「時間を測るにはどうすればいいのかな?」
など、相談しながら親子で協力してプログラムを作っていった。
手順1)アプリのトップページをデザインする
 トップ画面を制作したときの「JointApps」の画面
トップ画面を制作したときの「JointApps」の画面
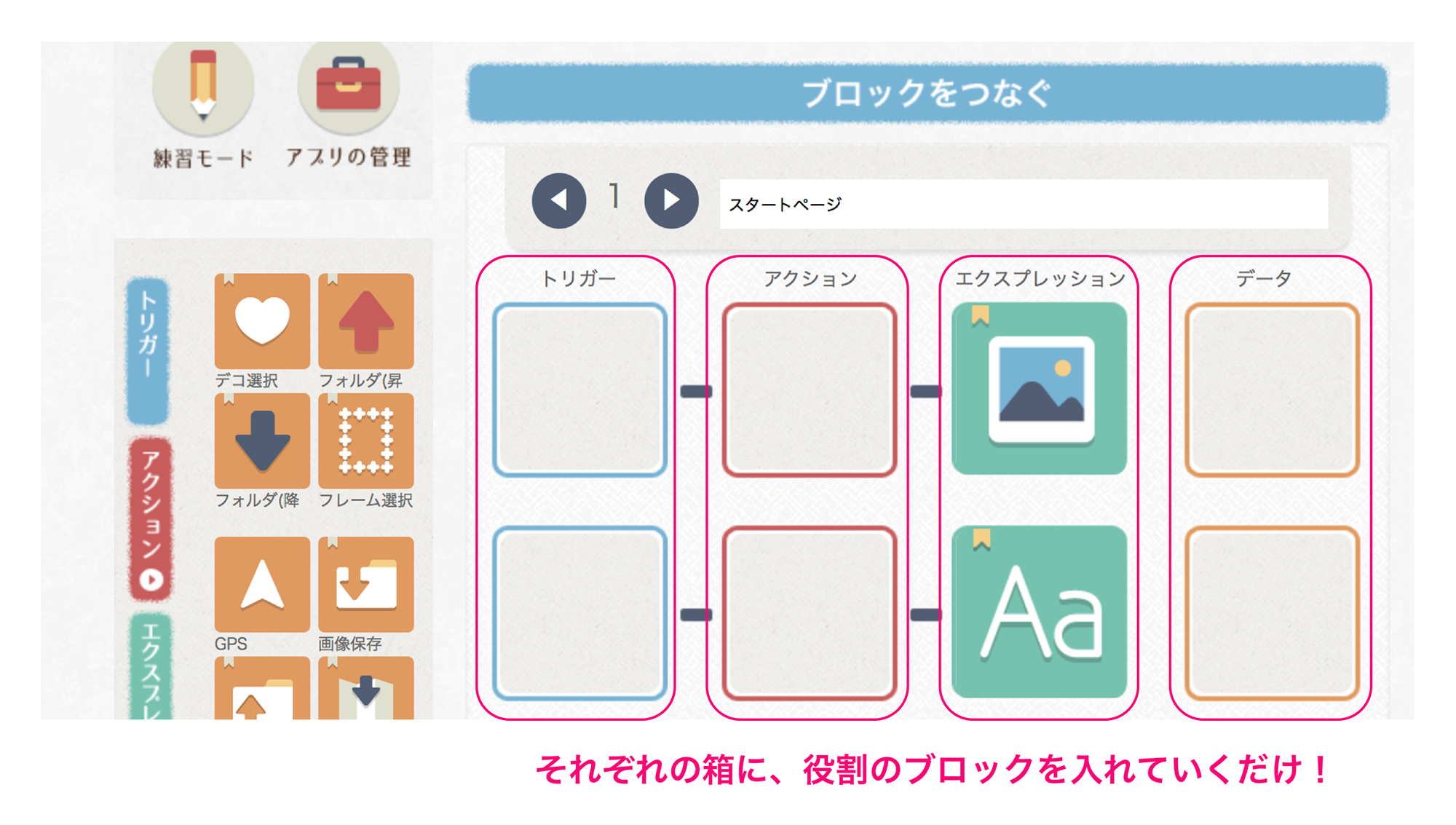
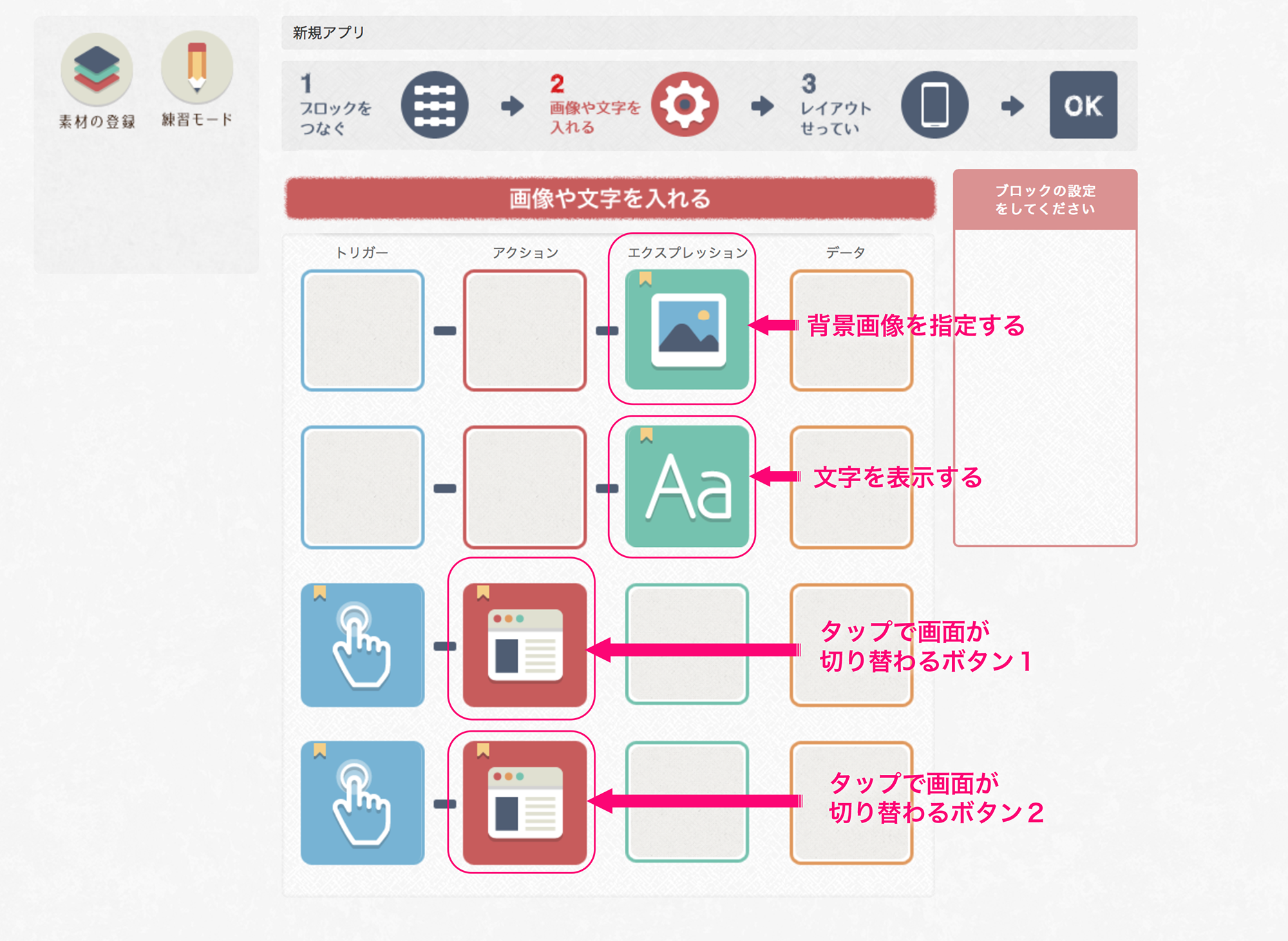
アプリのトップ画面は、背景、文字、タイマーボタンという3つの要素で構成されるため、このようにブロックを配置した。役割としては、背景画像を読み込んで、文字を表示。利用するタイマー画面へ誘導するボタンを設置する。
今回は「ゆでたまご」と「はんじゅくたまご」の2つのタイマーを作るため、それぞれのタイマーの画面に移るためのボタンを2つ用意している。
 トップ画面のレイアウトをデザインする画面
トップ画面のレイアウトをデザインする画面
アプリのトップ画面のレイアウトも自分で作成できる。文字は目立つアプリの上部に、ボタンはその下に2つ並べた。この配置する場所やボタンの大きさも、自由に変更できるのだ。
手順2)タイマーのしくみを搭載したページをつくる
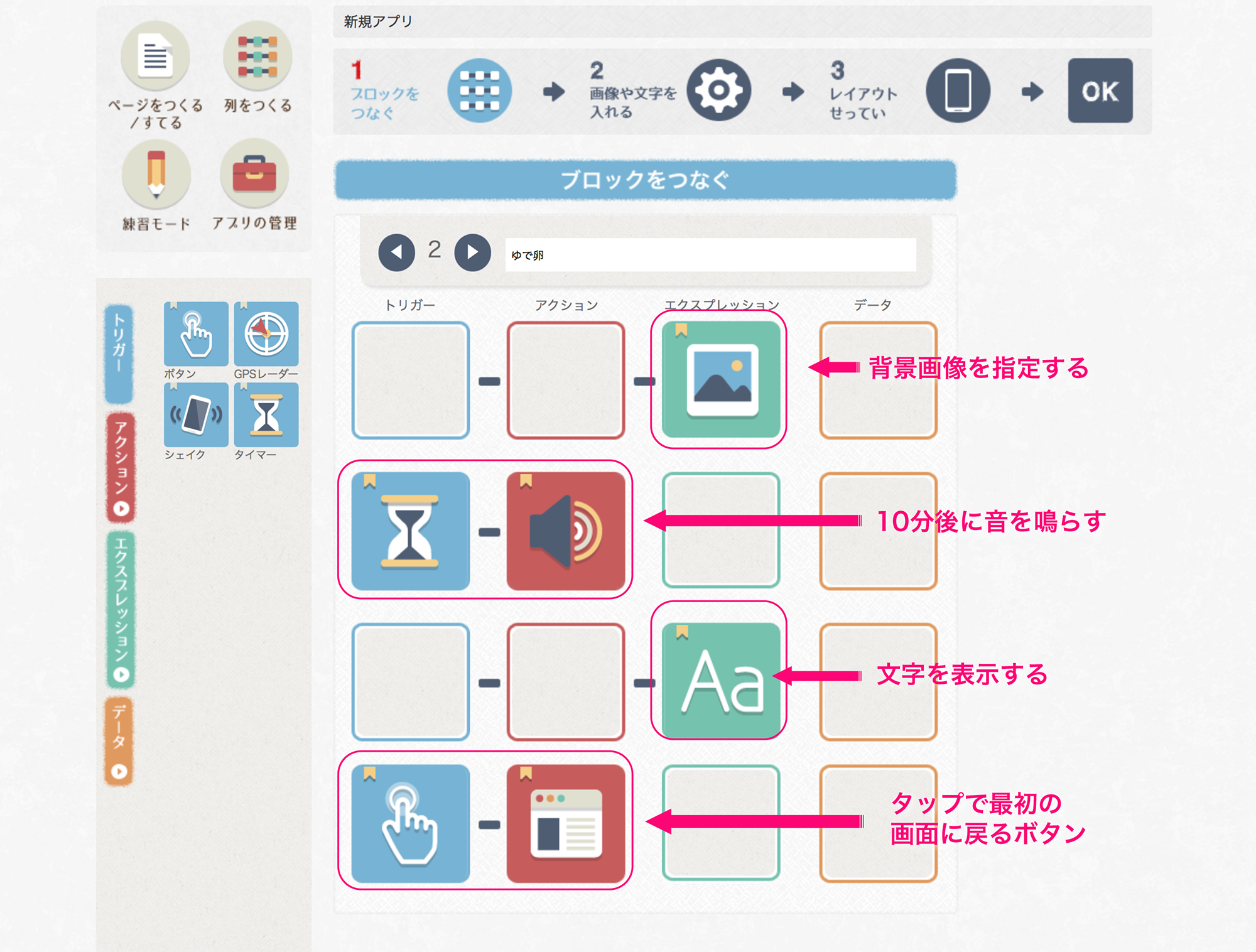
 タイマーのしくみをつくる画面
タイマーのしくみをつくる画面
続いてタイマーボタン(こちらは普通の「ゆでたまごをつくる」ボタン)をタップした時に遷移した先の画面を作る。この画面の主な役目は、設定した時間で音を鳴らすという機能。タイマーのブロックに効果音のブロックを連動させて、ページが開かれてから10分後に効果音が鳴るようなプログラムを作った。
つまり、トップ画面で「ゆでたまご」を選べば、この画面に移ってから10分後に自動的にアラームが鳴る。そして、ちょうど食べごろなゆでたまごが完成する! といった仕組みだ。
 「はんじゅくたまご」のタイマーのしくみをつくる画面
「はんじゅくたまご」のタイマーのしくみをつくる画面
手順3)アプリの画面をアレンジ・デザインする
JointAppsでは、用意された画像だけでなく、自分で描いた絵や撮影した写真を素材として利用することもできる。今回は手作り感を増すために、タイマー画面ごとに「ゆでたまご」と「はんじゅくたまご」の画像をお絵かきして、背景に指定して仕上げた。
なお、ブロックの機能にはタイマーだけでなく、時計表示や画像加工、地図の参照など実にさまざま。アイデアとコダワリを持って挑めば、見栄えの良い実用的なアプリだって作れるだろう。また、こうして作成した自作アプリは、あらかじめ自分のスマホやタブレットにインストールしておいたJointAppsプレイヤーアプリの中でダウンロードし、動かして楽しめるのだ。

こちらが親子で力を合わせて作ったはじめてのスマホアプリ、パパが好きな「はんじゅくたまご」も、子どもが好きな「ゆでたまご」もタイマーで思いのままに作れる力作だ。アプリのそれぞれのページを見てみると、次のとおり。ブロックの組み合わせだけで、こんなアプリが完成できるというのだから驚きだ。
 完成したアプリのスクリーンショット。左から、トップページ、「ゆでたまご」ページ、「はんじゅくたまご」ページ
完成したアプリのスクリーンショット。左から、トップページ、「ゆでたまご」ページ、「はんじゅくたまご」ページ

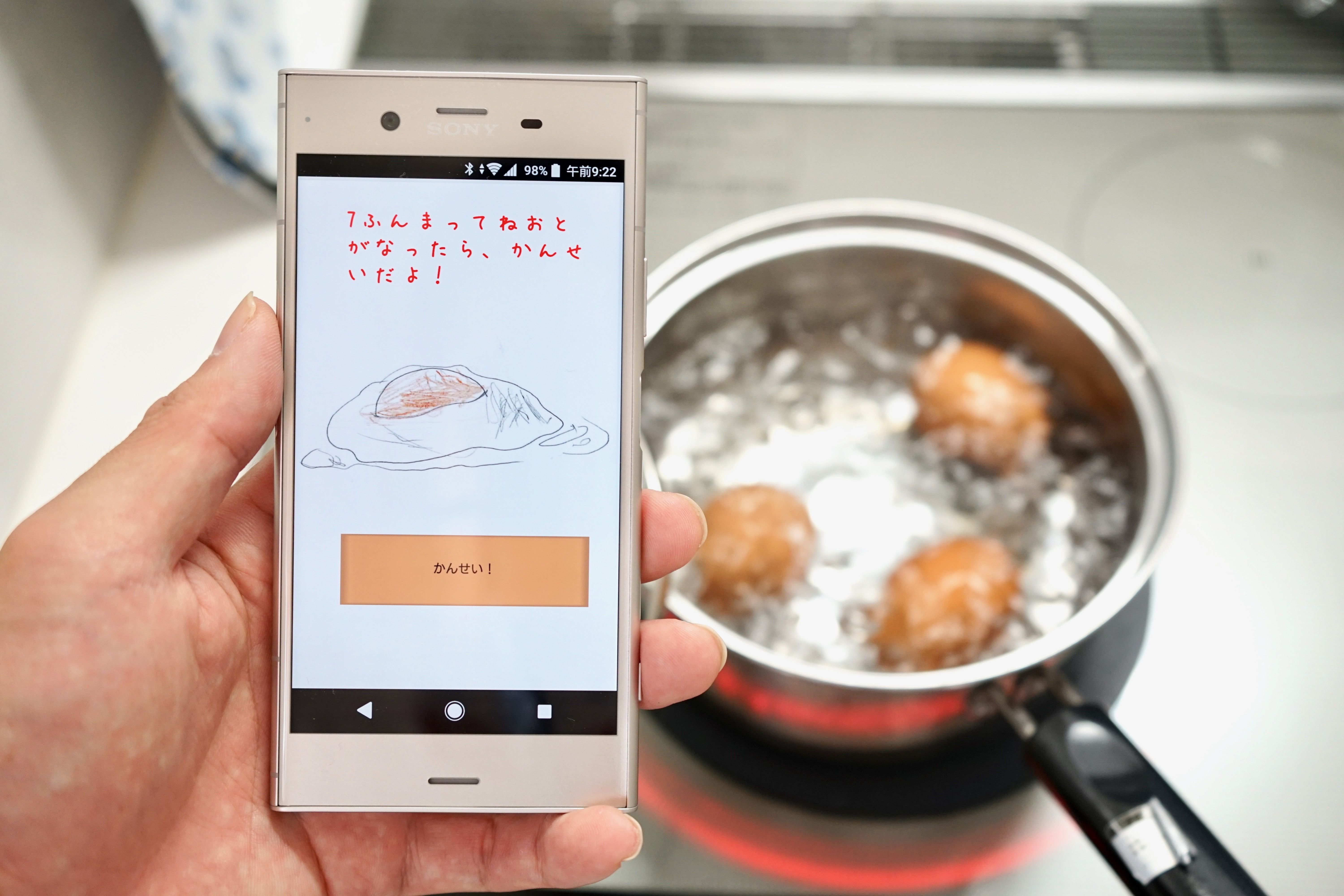
そしてこちらが、実際に翌朝の朝食に「はんじゅくたまご」に挑戦したときの写真。7分のタイマーをスタートして注意深く様子を伺う。

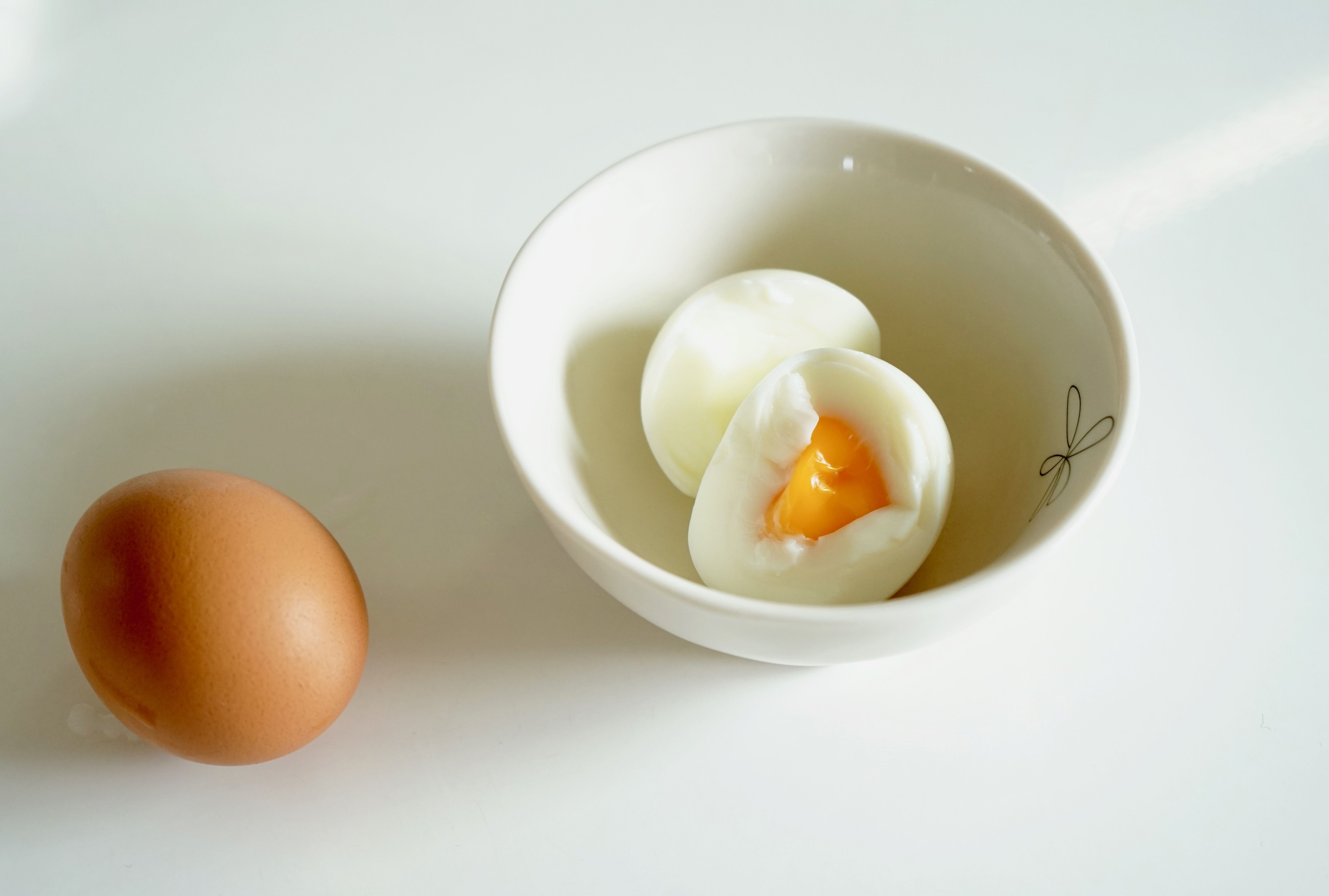
タイマーが鳴って出来上がったものがこれだ。仕上がりはやや硬めで。どちらかというと「ゆでたまご」に近い。……プログラムにはまだまだ改善の余地はありそうだ。しかし、こうした実際の体験とともにアプリを改良していくといったトライ・アンド・エラーを学べるのはなんとも面白い。
始めるまでに知識やノウハウが必要なプログラミングを、タブレットやPCで視覚的に楽しめるといった工夫はユニークで、触っているこちらも「なるほど!」の連続。大人としてはもう少しボタンの役割などが詳しく説明されているとうれしかった気もするが、子どもからすれば、試して工夫して触りながら覚えていくといったフローが逆に楽しいのかもしれない。
4歳となる筆者の子どもはまだ完全に仕組みは理解していないものの、もっと画面に動きのあるものが作りたい! と、絵を動かす方法をしきりに聞いてきた。プログラミング的思考への導入としては良い掴みになったように感じる。
これから始まるプログラミング教育、その主柱となるプログラミング的思考に触れるきっかけとして、家庭で楽しみながらアプリ作成にチャレンジしてみるのに好適なサービスといえるだろう。
取材・文=小暮ひさのり
【取材協力】 JointApps
※掲載されたKDDIの商品・サービスに関する情報は、掲載日現在のものです。商品・サービスの料金、サービスの内容・仕様などの情報は予告なしに変更されることがありますので、あらかじめご了承ください。

