2013/03/14
スマートフォンならではの体験を、より多くの人に INFOBAR A02開発の秘密に広報部男子が直撃

携帯電話にデザインという概念を持ち込んだINFOBAR。春モデルとして登場したINFOBAR A02は、スマートフォンを、もう一度デザインし直すことを目指した意欲作だ。
広報部男子有志が、開発を担当したKDDIプロダクト企画本部・砂原哲に、INFOBAR最新作のこだわりのポイントをきいた。

サービスを利用するための導線を整理整頓して使いやすく
——僕は今、前モデルのINFOBAR A01を使っているんですが、いまでもデザインがいいねと言われるんですよ。今回のINFOBAR A02は、どういうコンセプトからスタートしたんですか。
砂原: 今回は、これまでとは全く違う考え方をしていて、スマートフォンで、どういう体験を提供するのがいいのかを起点に、企画をし直しました。

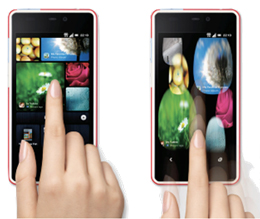
「ぷにぷに」とアイコンが有機的に動くのが特徴。
こだわりのUI
ケータイ時代から、動画が見られたり音楽が聴けたりと、いろいろなことができたのですが、スマートフォン時代になって、かなりのクオリティでそれらを楽しめるようになっています。でも、使っていない人も多いんですよ。auにも、「うたパス」とか「ビデオパス」とか、いろいろなサービスがあるのですが、それらのサービスとプロダクトを一体にして、シームレスでスムーズな体験を提供できるようにデザインしようというのが出発点です。
そのためにはユーザーインターフェースをどうしていくか。A01のiida UIをベースにしながら、サービスといかにシームレスな連携を図れるかを考えました。基本的な使いやすさが、設計のなかですごく意識したことです。「ぷにぷに」とした動きという前にまずそれをやろうとしました。
——スマートフォンは、できることが増えた分、操作にとまどう人もいらっしゃいますね。

プロダクト開発担当の砂原哲
砂原: たとえば音楽では、スマートフォンに保存した音楽をLISMOで聴くとか、うたパスで聴く、LISMO unlimitedで聴くとか、いろんなサービスがあります。でも人ってだいたい、「LISMOを使いたい」じゃなくて、「音楽を聴きたい」と思ってこれらのサービスを使うんじゃないでしょうか。なのに、今はサービスごとにアプリを探さないといけません。そこで、音楽、動画、写真、友達とのコミュニケーションというようにジャンルを決めて、ちゃんと導線を整理整頓しましょう、例えば音楽を選んだら使えるサービスが並んでいて、どのサービスを使ってもいいし、サービスを渡り歩いて音楽を聴いてもいい。そういったことに非常に気を使って作りました。
写真もそうで、スマートフォンに保存した写真とクラウド上の写真とを横断的に見られることを目指しました。ふと音楽を聴きたいな、とか、写真を見たいな、本を読みたいな、と思ったときに、あれ、どこにあるんだっけという一瞬のストレスを極力なくそうと思って作ったんです。
地味な機能なんですが、その思想が最も表れているのが、サイドのファンクションキーで呼び出せるList Viewです。なるべくシンプルなインターフェースを作って、ジャンルも整然と整理することを考えて作っています。
——フィーチャーフォンで、コンテンツを選ぶときに、EZポータルから、着うたとかゲームとか、カテゴリで選んで中に入っていくみたいな感じですね。
砂原: PCのディレクトリー構造のようなレガシーなインターフェースの概念なんですけど、情報がどこにあるかというのは、このやり方が、実は一番、頭の中にマッピングしやすいじゃないですか。逆にスマートフォンのフラットなインターフェースは、情報にすぐにアクセスできるんですが、それがどこにあるかはマッピングしにくいですよね。
どちらにもいいところがあるので、ホーム画面はカスタマイズできることで、よりおもしろいものにしよう。一方で使いやすさはリストビューで補おうとしています。
表出・表情・表現の3つを実現したiida UI 2.0
——ホーム画面も、ジャンルごとに整理されていますね。
砂原: 通常のスマートフォンのようにアイコンを並べるという概念ではなくて、基本的にはコンテンツ指向、コンテンツを表に出そうとしています。アプリという箱が並んでいる状態では、コンテンツは箱の中にあって、開けないと出てきません。それなら、箱の中味を最初から出しておけばいい。中味を外に出すことで、インターフェースに表情が生まれ、自己表現もできる。
——僕がiida UIで一番好きなところって、ホーム画面に写真を入れられることなんです。自分が撮った写真やきれいな写真を壁紙に設定しても、スマートフォンでは、その上にアイコンが並んでしまいます。iidaUIだと、自分の選んだ写真を、入れたい場所に入れておくことができます。僕は車が好きなので、自分の車の写真を必ずどこかに入れるようにしているんですが、そういうことができるiidaUIは、よくできたUIだなと思います。


iidaUI1.0のコンセプトを引き継ぎ、クラウド時代に合わせてデザインされたUI。友だち、写真、音楽やFacebookなど、さまざまなコンテンツをホーム画面に
砂原: 僕が今回のINFOBAR A02でいいなと思っているのは、自分で壁紙を設定できるだけでなく、友人がFacebookやTwitterに投稿した写真が出てくるところです。みんな美しい写真を撮っていますし、お昼にはおいしそうな写真が出てきたりとか、すごくライブ感があって、いつも新鮮な画面でいられるのがとてもいいですね。
——他の人が投稿した写真が出てくると、たとえば誰かが新緑のきれいな写真を上げましたとか、自分で設定しなくても季節感が出てきたりとか、いい発見になりますしね。
砂原: 企画していたときには、頭の中で考えていただけだったんですが、作ってみて出来上がってみると、これが一番おもしろいなと思ったんですね。雪が降った日は雪の写真をいろんな人が上げていたりしますし、それがまたいい。
——発表会では、クラウドに直接触るUIと表現していましたが、世の中との接点にもなっているんですね。
砂原: 僕のなかでは、今回のiida UI 2.0は、「expression」の3つの意味を実現していると思っています。1つは表に出るという「表出」です。コンテンツが外に出ることで、すぐにそこからアクセスできる利便性が生まれます。もう1つは「表情」。コンテンツの配置や動きによって「表情」が生まれ、楽しさや美しさを感じる。さらに自分の好きなコンテンツを配置することで、自己「表現」ができる。それでINFOBARに対する親密さが増す。英語で言うと「expression」という1つの概念に収束するインターフェースになっているんですけど、今のスマートフォンの使われ方では、一番、理に適ったインターフェースのあり方なんじゃないかと思っています。概念としてはかなり先端を行っていると自負していますし、世界に問えるようなものができたと思っています。
快適に利用するためのハードウェアの大きさと形
——ハード面では、List Viewを一発で呼び出すファンクションキーが独特ですね。
砂原: 電源ボタン、音量キーは当然あるじゃないですか。シャッターキーがついているスマートフォンもあります。ボタンの数が増えたわけではなくて、それを拡張させた感じではあるんですけどね。
そもそもの発想は、基本的な操作をスムーズに、シームレスにやるためのインターフェースは何なのかということです。サイドにタッチセンサーを入れて、そこを指でスライドしてメニューが選べるとか、ダイヤルみたいなものがあったらいいんじゃないかとか、電話を取るような基本的な機能はハードキーでできたほうがいいよねという議論の中から生まれてきました。
ファンクションキーは、List Viewを呼び出せるほか、電話に出るとか、カメラのシャッターを切ることもできます。それから、画面が消灯したときに押せば画面が点きます。実はこのキーでいろんなことができます。なるべく片手でいろんなことがしやすいような設計にしてあるんです。
——プロダクトデザイン面での狙いはどんなところにありますか。

砂原: 前モデルのINFOBAR A01ではディスプレイの下にボタンを3つ付けたり、まだプロダクト的な余地があったんですが、今回はINFOBARのアイデンティティに引きずられ過ぎないことを意識していました。「アイデンティティを守るためだけにボタンを付けるとかいうことはやらない」というのが、最初のルールとして決めたことです。
スマートフォンはディスプレイが大きいですし、プロダクトデザインの出る幕はなくなるよねという話は、もともとありました。テレビも同じで、ディスプレイが大きくなると、フレームのデザインに凝るよりも、脚だけが付いていて、あたかも映像だけが浮いているようなデザインのほうが未来的ですし、かっこいい。
——そうなると、どんな点からデザインを決めていったのでしょうか。
砂原: サービスを使うのに、拡大しないと見えないというのでは困ります。そこで、たとえば漫画を読むためには、どのくらいのサイズのディスプレイが必要なのかというところから形を導きだそう、という順番で考えました。ディスプレイに十分な面積を持たせつつ、その中でできるかぎり小さくして、持ち心地にもこだわりたいということで、このサイズになりました。
——画面はいろんなサイズを検討したんですか?
砂原: 最初の企画のときは、5インチまでいくと大き過ぎるかなと思いましたので、4.2インチ、4.5インチ、4.7インチと検討しました。4.7インチに決めてからは、前モデルのUIを拡大して開発中のモデルの実物大模型にぺたっと貼って、「これじゃダサいな」とかいいながら、UIのアイコンやグラフィックの作り込みをより精緻にして、レイアウトの仕方や余白の取り方なども細かく詰めていきました。
スマートフォンのサービスを最高の環境で
——今回はHTC製ですが、INFOBARが冬モデルのフラッグシップモデルであるHTC J butterflyと同じくらいの性能を持っているというと説明しやすいですし、「デザインだけじゃないね」と言ってもらえます。

砂原: これも、auのサービスを最高の環境で使えるものにしたいというところから、もともとそれを持っているメーカーということでHTCになりました。国境を越えての開発になりましたので、だいたい金曜日に、日本と台湾の開発メンバーの間で電話会議を開いていたのですが、出社してすぐに電話会議を始めて、終わって机に戻ったら終電間際ということも多かったですね。
出来上がってからは、各地で開催されるショップの店長会議に何回か出させてもらったですけど、非常に評判が良かったですね。特に女性からの評価が高かったです。「かわいい」と言ってもらいました。スペックが高いので、どちらかというと男性寄りかなと思って作っていたのですが、想定よりも女性からの評価が高いですね。UIのかわいさ、楽しさはあると思うんですが、ずっと心配していたのは、実際に触ってもらわないと、魅力がわかりにくいという点です。見た目のINFOBARらしさは弱くなっているので。
——「タイルキーがないなんてINFOBARじゃない」とか、「バーじゃなくて板だからINFO板じゃないか」とかおっしゃる方もいらっしゃいましたけど、ほかとは違ったかわいいスマホがほしいといった人にも受け入れられている部分がありますね。
砂原: もともと裾野を広げたいというのがコンセプトとしてありました。今までのINFOBARユーザーはすごく大切にしていますけれど、そうじゃない人たちにも積極的に使ってほしいですね。
※掲載されたKDDIの商品・サービスに関する情報は、掲載日現在のものです。商品・サービスの料金、サービスの内容・仕様などの情報は予告なしに変更されることがありますので、あらかじめご了承ください。
presented by KDDI

